WordPressのガジェットエリアにサイトシール(SSL保護証明)を貼る方法
・ここで書き込む内容は自分の覚え書き用ですので参考程度に留めておいて下さい。
・サイトシールを貼るにはドメイン取得及びSSL証明書を購入の上、サーバーにインストールする必要があります。
・認証局から認証を受けSSLが使用できる状態でなければサイトシールは機能しません。
・認証局はいろいろありますので各ホスティングサービスの指示に従って下さい。
・この覚え書きは「さくらインターネット」のJPRSドメイン認証型の設定方法です。
・設定等は各自の責任で行って下さい。こちらでは一切の責任は負えません。

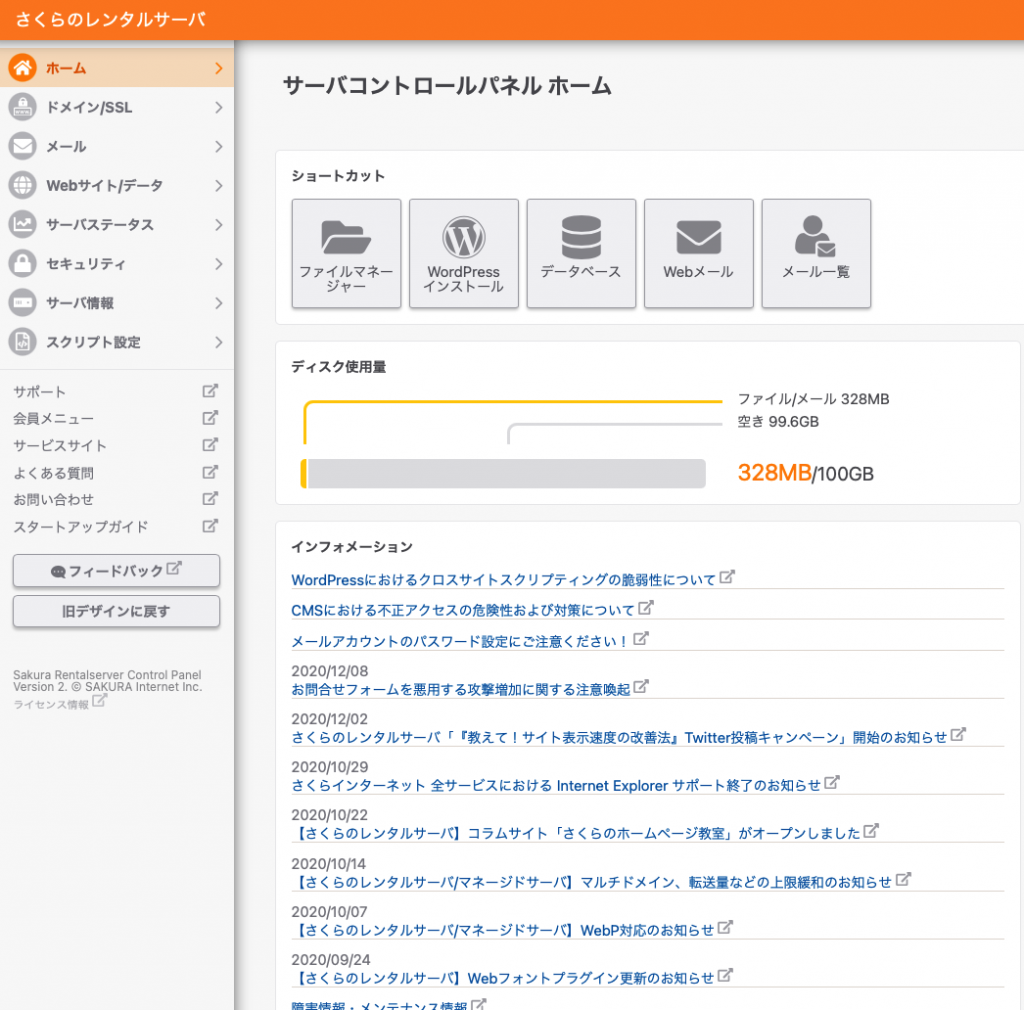
左がさくらインターネットのサーバコントロール画面

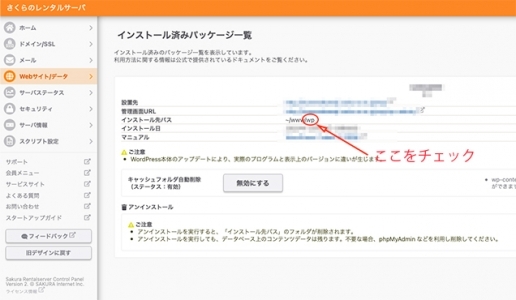
左メニューよりWebサイト/データを選択しインストール先パスを確認する

https://jprs.jp/pubcert/service/seal/を開き左写真の赤マークより任意のシールイメージファイルをダウンロードする。

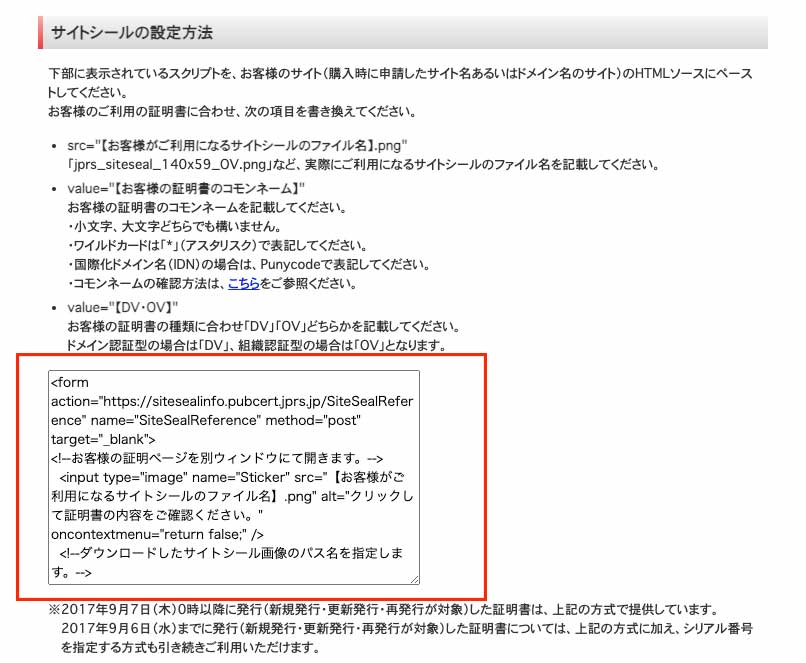
サイトシールの設定方法をウィジェットのカスタムHTMLにペーストしておく。

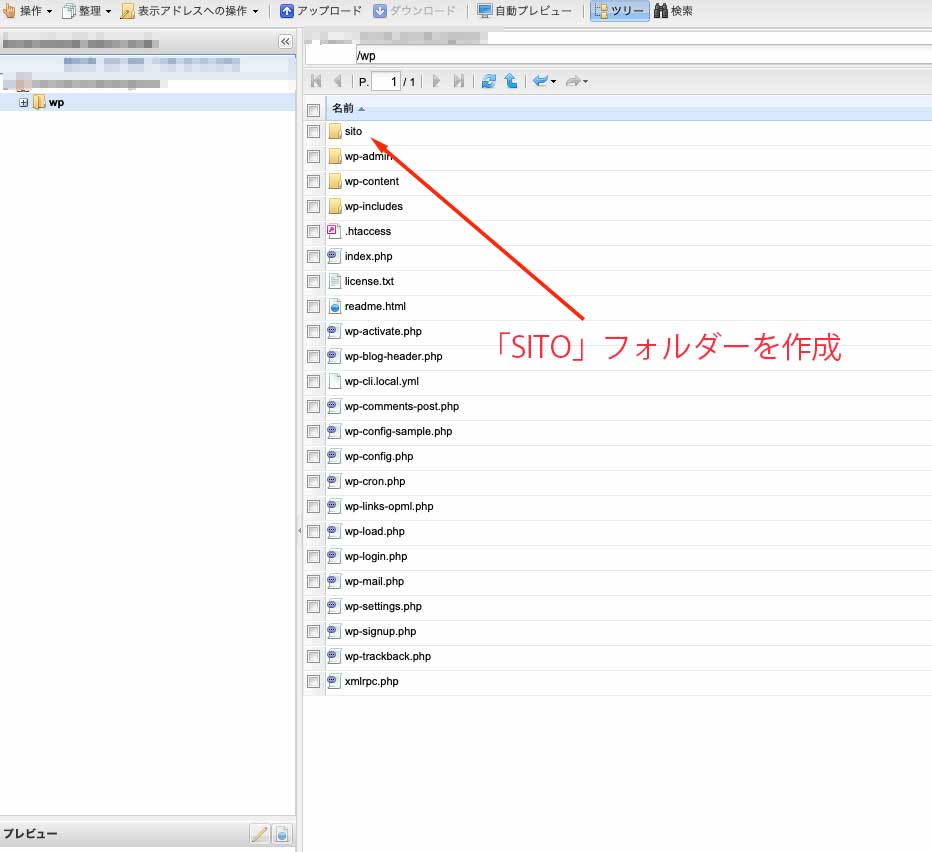
STEP2で確認したパスの直下に新規フォルダを作成(フォルダ名は任意)しSTEP3でダウンロードしたファイルをアップロードする。(FTPでも可能)
<form action="https://sitesealinfo.pubcert.jprs.jp/SiteSealReference" name="SiteSealReference" method="post" target="_blank">
<!--お客様の証明ページを別ウィンドウにて開きます。-->
<input type="image" name="Sticker" src="【お客様がご利用になるサイトシールのファイル名】.png" alt="クリックして証明書の内容をご確認ください。" oncontextmenu="return false;" />
<!--ダウンロードしたサイトシール画像のパス名を指定します。-->
<input type="hidden" name="certificateCn" value="【お客様の証明書のコモンネーム】" />
<input type="hidden" name="certificateClass" value="【DV・OV】" />
<!--証明書のコモンネーム及び証明書種別(DVもしくはOV)を指定します。-->
</form>
このファイルの内容を以下の箇所を訂正する。
① src=”https://●●●・・・.com/sito/●●●●.png
サイトのURLをそのまま入れSTEP4の/wp/sito/ではなく/sito/使用するダウンロードファイル.png
このサイトの説明ははっきり言えば分かりづらいので、この通りに入力すれば【お客様が・・・と<!–ダウンロードし た・・・部分は解決する。
ちなみに「sito」というフォルダーを作成した理由は「wp」直下にファイルをアップロードしてしまうとトップページ
はサイトシールが表示されるがページが変わるとシールが表示されなくなるため。
②<input type=”hidden” name=”certificateCn” value=”【お客様の証明書のコモンネーム】” />
WindowsとMacOSでは見方が違うけどみるところが一緒なので認証局から送られてきたサーバー証明書をダウンロード
して (拡張子が.crtで証明書を示すアイコンで表示される)開くとMacOSの場合は左下に「証明書を表示」のボタンを 押して「詳細な情報」を開くとサブジェクト名が出てくるのでこの値を入力する。Windowsの場合は証明書のクリック
及びサブジェクトのクリックまでが同様で 下に「CN=●●●・・・」の表示があるので●●●・・・の部分だけを
Value=”【お客様の証明書の・・・” を置き換える。
③ <input type=”hidden” name=”certificateClass” value=”【DV・OV】” />
Value=”D V” もしくはValue=”OV”に置き換える。取得した証明書がどちらかを確認しておく。
④変更項目は以上だが変更時に【 】の抜き忘れに注意する事。(エラーとなる)